노션 이미지 링크 블록 쉽게 하세요.
노션 페이지를 작성하다보면 이미지에 링크를 입히는 작업이 안되서 어려움을 겪을 수도 있습니다. 조금 더 깔끔하고 눈에 띄는 홈페이지를 만들때에도 이미지에 링크를 추가하는 작업은 꼭 필요합니다. 오늘은 별나스쿨 멤버분들께 노션에 이미지 링크를 추가하는 방법을 알려드리겠습니다. 노션툴즈를 활용해서 쉽고 빠르게 만들 수 있습니다. 여러분의 노션이 좀 더 풍성해지기를 바라며 앞으로 노션에 대한 정보를 블로그 및 별나스쿨 홈페이지에서 제공하도록 하겠습니다.
노션 툴즈란?
노션툴즈는 노션의 기능을 보완하고 사용자 경험을 개선하기 위한 브라우저 확장 프로그램입니다. 이를 통해 노션에서 불편했던 기능들을 보완하고, 노션의 기능을 더욱 다양하게 사용할 수 있습니다. 예를 들어, 노션툴즈를 사용하면 이미지에 링크를 추가할 수 있습니다.
노션 이미지 블록에 링크 넣는 방법
노션 이미지 블록에 링크를 추가하기 위해서는 노션 툴즈를 사용합니다. 하지만 시작하기전 한 가지 유의할 점이 있습니다. 우선 노션에 페이지를 하나 생성하고 제목은 본인이 알아볼 수 있게 “링크용 이미지 모음” 등으로 만듭니다. 원본 이미지는 링크를 가져오기 위해서 절대 지우면 안되기 때문에 이미지만 모아두고 링크를 활용해야하니 페이지 하나를 만들어 모아두는것을 권장합니다.
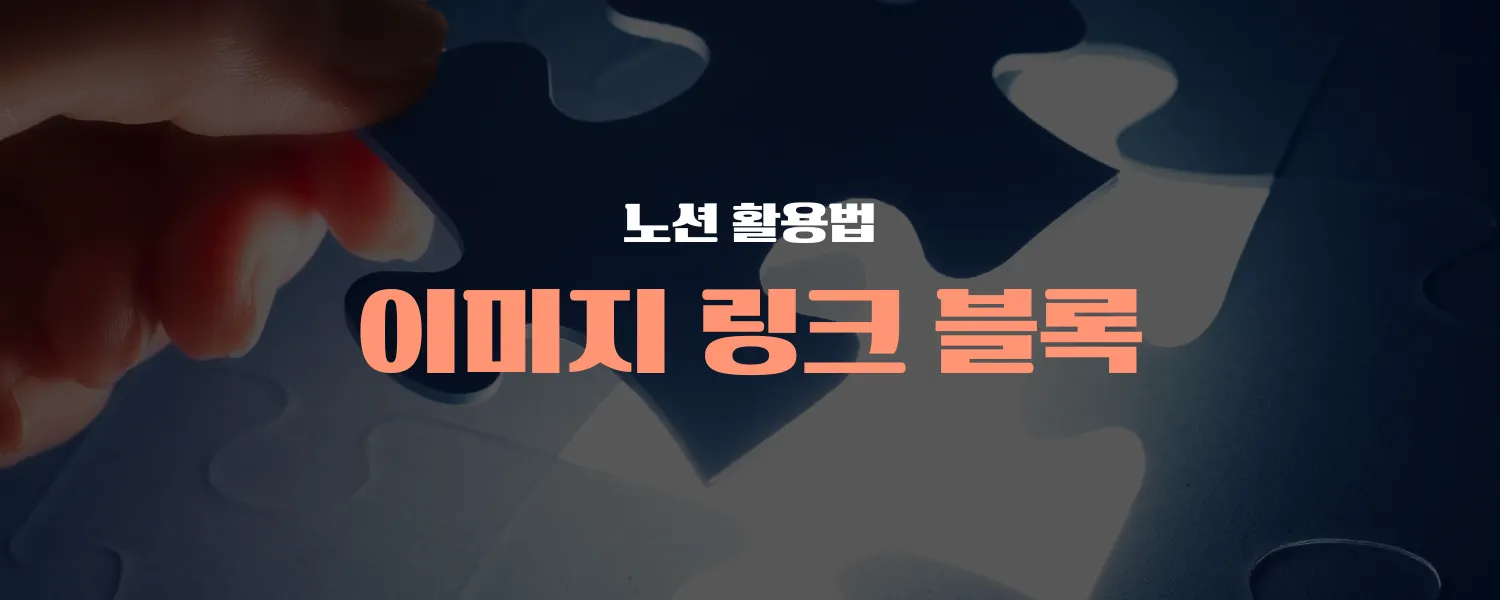
저는 별나 자료라는 페이지에 “이미지 링크용” 이라고 하위 페이지를 만들었습니다.
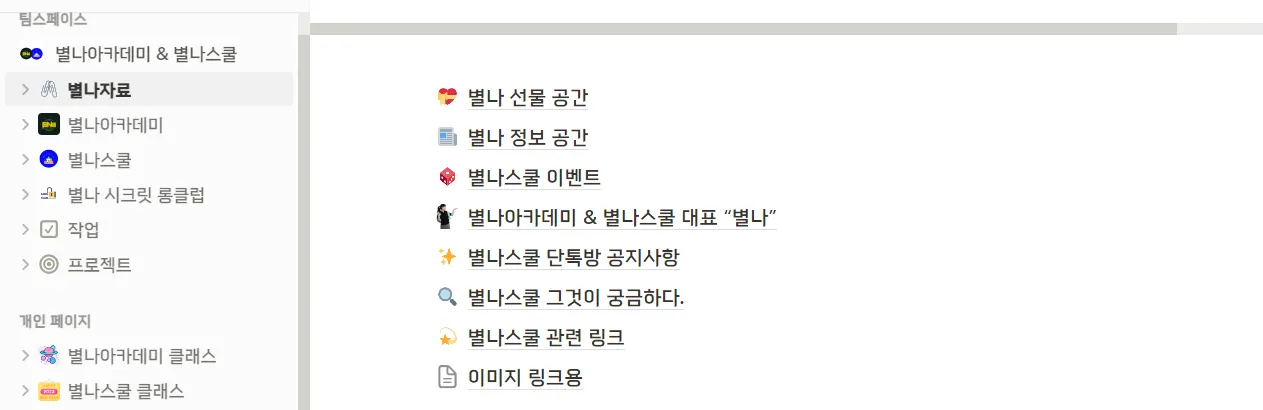
필요한 이미지를 업로드했습니다. 이미지를 클릭하면 위쪽에 원본이라는 메뉴가 보입니다. 원본을 클릭 후 우측 마우스를 눌러 이미지 주소 복사하기를 클릭합니다.
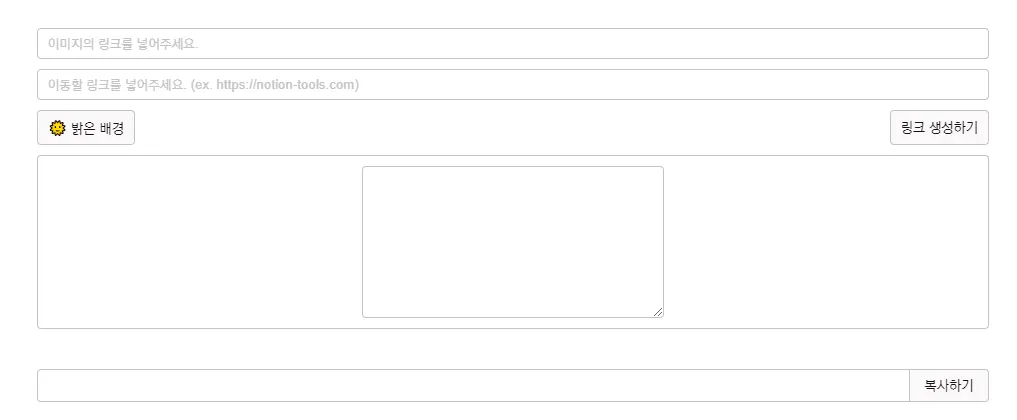
위 링크를 클릭하면 이미지링크 블록 사이트로 이동하게 됩니다.
•
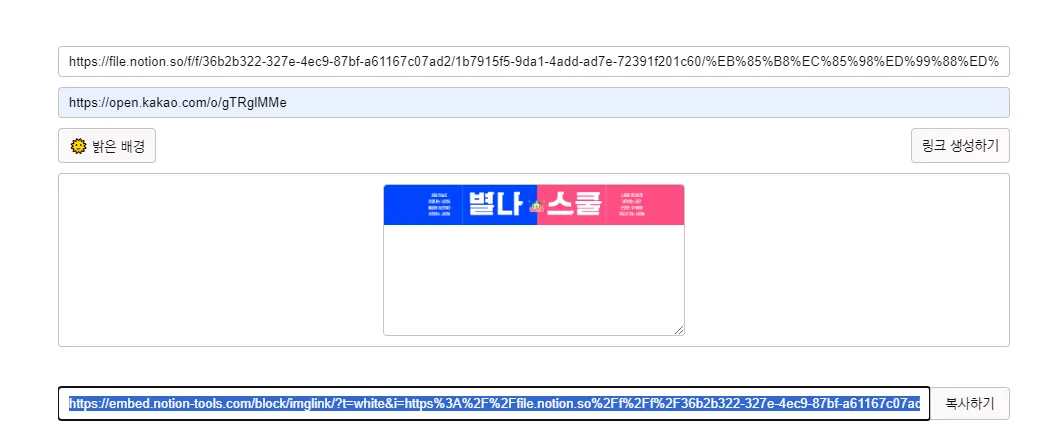
가장 위쪽의 이미지의 링크를 넣어주는 곳에 여러분이 원본 이미지에서 복사해둔 주소를 컨트롤 +v 를 눌러 붙여넣기를 합니다.
•
이미지를 클릭하면 이동할 주소를 이동할 링크를 넣어주세요 << 이곳에 붙여넣기 합니다.
•
밝은 배경 또는 다크 배경을 선택할 수 있으니 참고하세요.
•
우측에 보이는 링크 생성하기를 누르면 아래쪽에 원본 이미지가 보입니다.
•
복사하기 버튼을 눌러 복사 후 이미지 링크를 등록할 노션 페이지로 이동하여 임베드로 등록합니다.
•
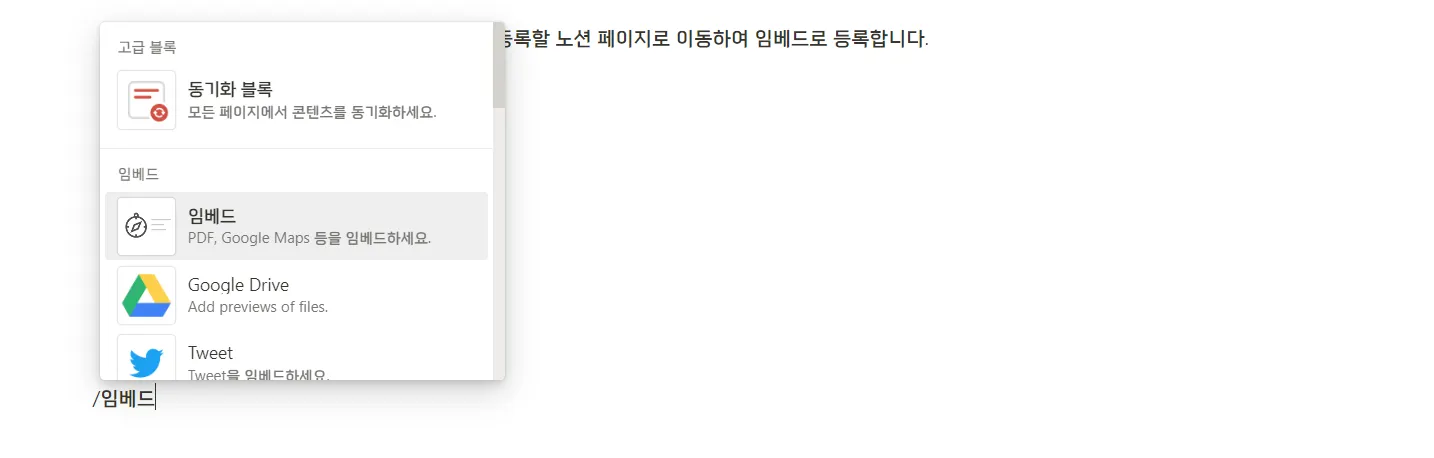
/ 를 눌러 임베드라고 검색을 하면 위 화면처럼 보입니다. 임베드를 클릭합니다.
•
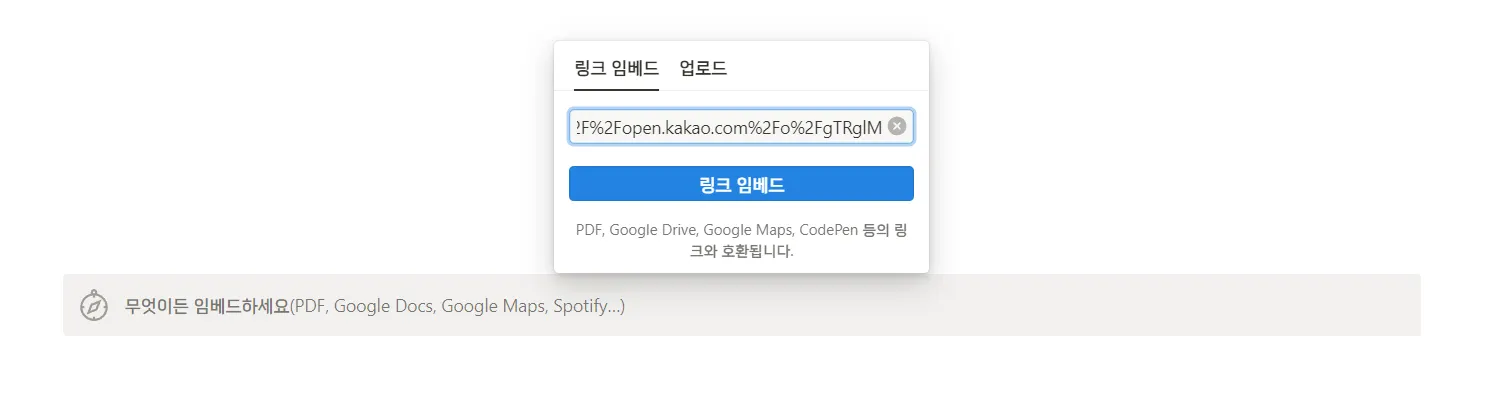
링크 임베드를 선택 후 이미지링크 블록 만들기에서 복사한 주소를 붙여넣기 후 링크 임베드를 클릭합니다.
이제 위 이미지를 누르면 원하는 링크로 이동하게 됩니다. 이미지에 링크 넣기 이제 쉽게 할 수 있겠죠? 임베드로 작성했기 때문에 사이즈는 방향을 맞춰서 조절이 가능합니다.